Som it-ekspert bliver jeg ofte spurgt, hvordan man konverterer et lavopløsningslogo til en vektorgrafik med høj opløsning i Photoshop. Der er et par metoder, som jeg typisk bruger til at gøre dette, og jeg vil skitsere dem her. Først skal du åbne logoet med lav opløsning i Photoshop. Når du har åbnet logoet, skal du gå til menuen 'Billede' og vælge 'Billedstørrelse'. I dialogboksen 'Billedstørrelse' skal du sørge for, at 'Opløsning' er indstillet til '300 dpi' og 'Bredde' og 'Højde' er indstillet til de relevante værdier for den højopløselige version af logoet. Gå derefter til menuen 'Layer' og vælg 'Duplicate Layer'. I dialogboksen 'Duplicate Layer' skal du sørge for, at 'Destination' er indstillet til 'New Image', og klik på 'OK'. Dette vil skabe en ny version af logoet i høj opløsning. Til sidst skal du gå til menuen 'Filer' og vælge 'Gem som'. I dialogboksen 'Gem som' skal du vælge det passende filformat til højopløsningslogoet og klikke på 'Gem'. Det er det! Du har nu konverteret et lavopløsningslogo til en vektorgrafik med høj opløsning i Photoshop.
Photoshop er et af de bedste grafikprogrammer på markedet. Photoshop har fantastiske funktioner, som fagfolk og amatører elsker. Du kan konverter lav opløsning logo til høj opløsning vektor grafik i Photoshop . Photoshop formodes at være til bitmapfarver, men her er en anden overraskelse, den kan også klare noget vektorgrafik. Rastergrafik består af pixels, og disse pixels vil begynde at dukke op, hvis billedet bliver for stort. Vektorgrafik består af linjer, former og matematik, hvilket giver dem mulighed for at bevare deres kvalitet, uanset hvor store eller små de bliver.
Konverter lavopløsningslogo til vektorgrafik med høj opløsning

Photoshop er fuld af overraskelser for grafiske designere. Hvem ville have troet, at rastergrafiksoftware også kunne lave vektorgrafik? Logoproblemet med lav opløsning er blevet et problem for grafiske designere. En klient har muligvis kun en version med lav opløsning af deres logo og skal skalere det op. Dette plejede at være et problem for designere, især hvis de ikke vidste, hvordan man bruger Illustrator. Photoshop kan nu konvertere lavopløsningslogoer til vektorgrafik med høj opløsning. Disse konverterede vektorgrafikker kan også gemmes til brug i Illustrator.
- Forbered et lavopløsningslogo
- Skift logostørrelse og opløsning
- Skift til gråtoner
- Skift baggrundsfarve til hvid
- Anvend sløring
- Påfør kurvelag
- Flet lag
- Fjern baggrund
- Tilføj farve
- Vectorize logo
- Holde
1] Forbered et lavopløsningslogo
Det første skridt til at konvertere et lavopløsningslogo til vektorgrafik med høj opløsning er at finde og forberede logoet. Det ideelle logo at arbejde med bør have en gennemsigtig baggrund til at begynde med, selvom en del af processen kræver at placere en hvid baggrund på det.
Hvis logoet har en stor baggrund, bør du beskære det for at slippe af med det meste af baggrunden. Trim baggrunden så tæt på logoet som muligt. Dette vil gøre logoet større uden en stor baggrund. En stor baggrund vil få billedet til at optage mere diskplads og vil også skjule logoet. Trimning af baggrunden ved siden af logoet vil hjælpe med at få logoet til at skille sig ud. Det bliver også nemmere at passe ind i andre projekter som visitkort, produktemballage, frimærker mv.
kan ikke indstille firefox som standard browser windows 10
Undersøg logoet for at se alt det arbejde, der skal udføres. Zoom ind og ud, og kontroller for defekter og pixelering. Trykke Ctrl + 0 så logoet passer helt ind i rammen.
Hvis dit billede har en hvid eller farvet baggrund, kan du fjerne baggrunden med Tryllestav værktøj for at fjerne baggrunden. Bare klik på baggrunden og slet de valgte steder. Hvis baggrundsfarven ligner eller næsten ligner logofarven, skal du muligvis bruge en anden metode til at klippe den ud, du skal muligvis prøve at bruge Pen værktøj . 
Gå til for at beskære baggrunden Rektangelvalgværktøj i venstre værktøjslinje, klik på den ene kant af baggrunden og tegn logoet diagonalt.

Når du ser omridset omkring logoet og sikrer dig, at alt er ok, skal du gå til Billede Derefter afgrøde . Dette vil slette alt uden for den rektangulære kontur.
2] Skift logostørrelse og opløsning
Når du har fjernet baggrunden, er det tid til at tjekke størrelsen og opløsningen af logoet. Photoshop ville beregne baggrundsstørrelsen som en brøkdel af logostørrelsen. Med den beskårne baggrund får du den korrekte billedstørrelse.

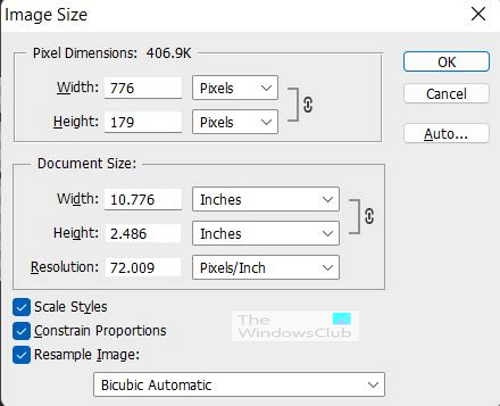
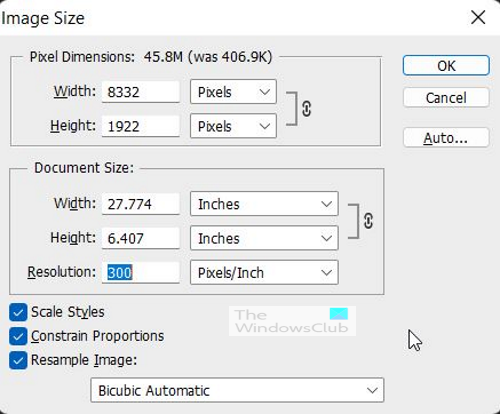
For at se størrelsen og opløsningen af billedet og for at foretage ændringer i dem, gå til Billede Derefter Billedestørrelse eller tryk på genvejstaster Alt + Ctrl + I . Dialogboksen Billedstørrelse åbnes, og du vil se størrelsen på billedet. De viste billedstørrelser og opløsninger er gode for skærmen, men de er ikke nok til udskrivning, så det er bedre at øge dem.

Størrelse op Bredde (eller længste side) afhængigt af orienteringen af dit billede op til ca 2000 eller 3000 Pixels. Sørg for, at størrelsen er målt i pixels og ikke tommer. Sørg for at Skala stil , Proportionsbegrænsning og Ændr størrelse på billede er kontrolleret. Lave om Tilladelse Til 300 pixels/tommer . Klik på Ok for at gemme dine ændringer.

Når du bekræfter ændringerne, vil du bemærke, at billedet er blevet væsentligt større. Du vil bemærke, at kanterne er pixelerede, så pas på det. Trykke Ctrl + 0 for at sætte billedet tilbage i rammen. Når billedet vender tilbage til rammen, kan det se normalt ud, men klik Ctrl + + for at øge størrelsen, og du vil se, at billedet gradvist bliver pixeleret.
3] Gå til gråtoner
Billedet skal ændres til gråtoner til næste trin. Hvis billedet er i farver, når du fuldfører det næste trin, kan det ske skævvridning af farven, når du anvender kurvejusteringslaget.
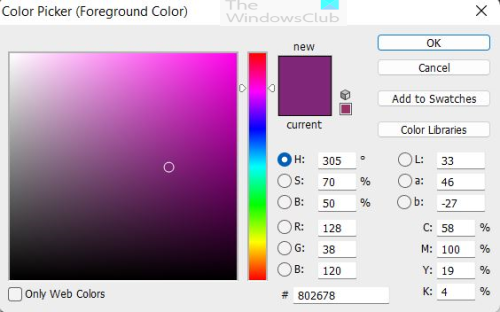
Før du ændrer farven til gråtoner, skal de originale farver bevares. For at ændre farven skal du gå til venstre værktøjslinje og klikke på knappen Pipette . Klik på den farve du vil prøve med Pipette og du vil se farven vises på farveprøven på venstre værktøjslinje. Klik på farveprøven og Farvevalg vil dukke op.

Klik Tilføj til prøver og et vindue vises, hvor du kan navngive farven. giv det et beskrivende navn, der fortæller dig, hvor farven skal gå. Tryk derefter på ok. Afhængigt af versionen af Photoshop kan det give dig muligheden Tilføj til mit nuværende bibliotek , klik på denne mulighed, og klik derefter Okay Gemme. Følg samme proces for andre farver, hvis dit logo har flere farver. Du behøver ikke at gøre dette for sort, medmindre du har en speciel nuance af sort. Når du er færdig med at gemme farverne, bør du se dem i farveprøven til højre. Hold musen over en farve, og titlen vises.
Gå til for at ændre gråtonebilledet Billede Derefter Justeringer Derefter Blegning, eller klik Ctrl + Shift + U . Billedets farver bliver gråtoner, mens sort og hvid forbliver den samme.
4] Skift baggrundsfarve til hvid
For at slippe af med de pixelerede kanter skal du påføre en sløring. For at anvende sløringen er det bedst at have en hvid baggrund.
For at anvende en hvid baggrund skal du gå til baggrunds- og forgrundsfarveprøven i venstre værktøjslinje og sørge for, at baggrundsfarven er indstillet til hvid. Når dette er gjort, skal du gå til Lag Derefter Nyt lag Derefter Baggrund fra lag . Baggrunden for billedet skal nu være hvid.
5] Anvend sløring
Konverter til smart filter, før du anvender sløring. For at konvertere til smart filter gå til toppen Bar menu og tryk Filter Derefter Konverter til smarte filtre .
windows 10 logger ud fast

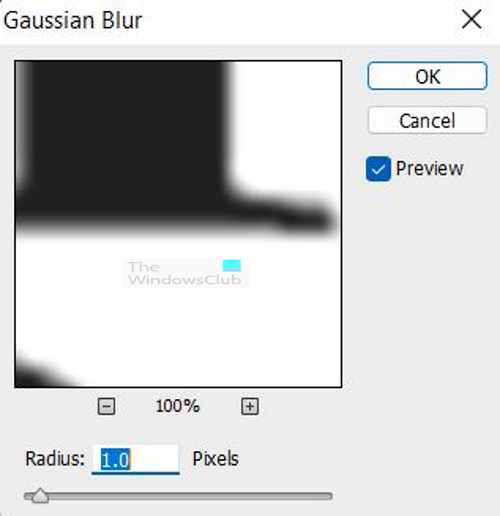
Så går du til Filter , Slør Derefter Gaussisk sløring . Gaussisk sløring Et eksempelvindue vises. Bevæge sig Radius skyder til 0 flyt den derefter langsomt til højre og se de pixelerede kanter ændre sig. Når kanterne begynder at ligne en lige linje, kan du stoppe og klikke BØDE bekræfte. Du kan også klikke inde i radiusværdifeltet og bruge op- og nedpilene til at ændre værdien. du kan bruge + eller – under forhåndsvisningsvinduet for at zoome ind eller ud.
6] Påfør Curves Layer
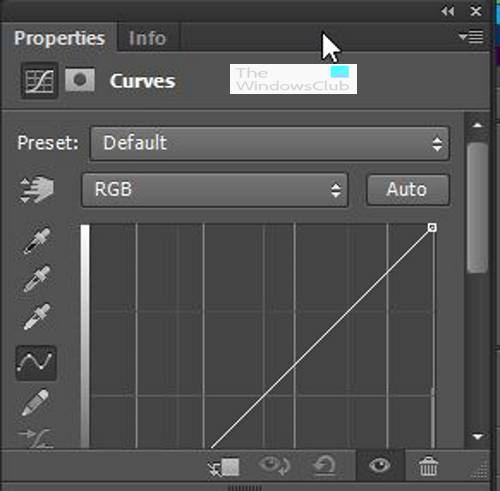
Går videre til at tilføje kurvejusteringslag for at få logoet til at se meget bedre ud. Gå til panelet Lag, gå til bunden og klik Opret et nyt fyld- eller justeringslag . En menu vises, klik på Kurver.
Kurvelaget vises over det originale billedlag, dette er det lag, som kurverne påføres på.

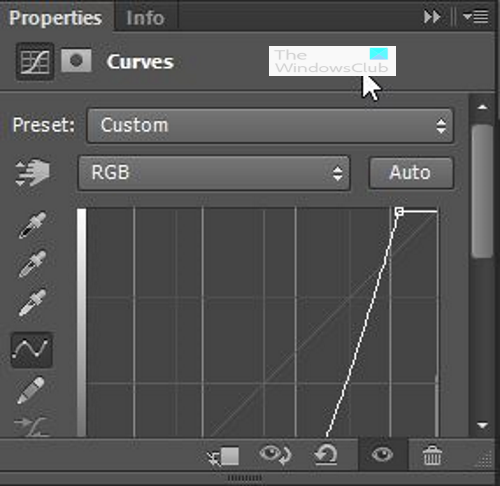
Vinduet Kurvejustering vises, og du kan justere vinklerne og se billedet ændre sig. Flyt musen over toppen og bunden af linjen, indtil du ser et kryds, klik og træk derefter til venstre og højre og se billedet ændre sig. Flyt prikkerne, indtil billedet er klart.

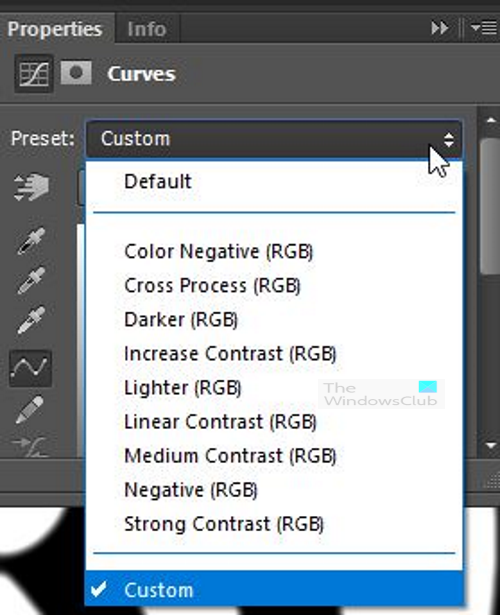
Der er standardkurveindstillinger, du kan bruge, eller du kan holde dig til den brugerdefinerede og justere den, som du vil. 
mom.exe
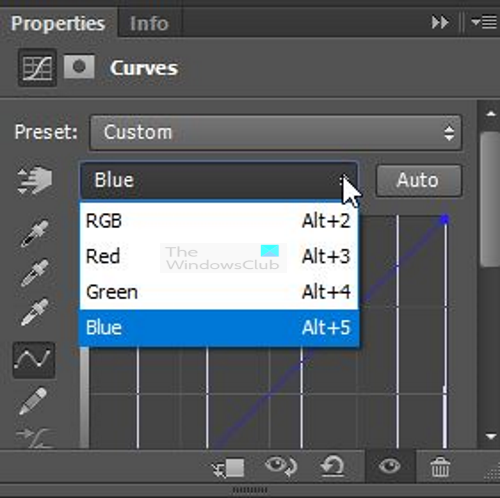
Du kan indstille røde, grønne og blå (RGB) farver sammen eller vælge hver farve separat og tilpasse dem.

Dette er den indstilling, der blev foretaget i vinduet Kurvejustering. Dette fjernede de fleste af de grå områder rundt om kanterne og gjorde billedet skarpere og klar til næste trin. På dette tidspunkt er billedlaget og kurvejusteringslaget adskilt, så hvis der er fejl, kan kurvelaget redigeres eller slettes og et nyt oprettes.
7] Flet lag
Nu fjernes baggrunden, og farverne vender tilbage til billedet. Før du fjerner baggrunden, skal du flette lagene. For at flette lag skal du vælge begge ved at klikke på det ene, trykke på Shift og derefter klikke på det andet. Højreklik og vælg derefter Flet lag . Dette vil gøre logolaget og kurvejusteringslagene til ét.
8] Fjern baggrund
Når fletningen er fuldført, skal du fjerne baggrunden. Gå til venstre værktøjslinje og vælg tryllestav . Klik på den hvide baggrund og tryk på slet, da logoet er sort og baggrunden er hvid, skulle det være nemt at fjerne baggrunden. Hvis dit logo har lukkede rum, såsom de lukkede rum med bogstaver, tal eller mønstre, skal du sørge for at fjerne baggrunden fra disse lukkede rum.
9] Tilføj farve
I dette trin vil du tilføje de farver, der blev gemt i farveprøven. Der er også mulighed for at tilføje forskellige farver, hvis du ønsker at bruge forskellige farver. Du tror måske, at logoet har brug for et nyt sæt farver for at få det til at se bedre ud. Der kan være ændringer i organisationen, og farverne er ændret. Dette er det perfekte tidspunkt at tilføje nye farver til dit logo. For at tilføje de originale farver, der blev gemt i farveprøven, skal du gå til farveprøven og klikke på en farve, derefter gå til værktøjslinjen og klikke på Fyld-værktøjet. Naviger til de sektioner, der vil have den pågældende farve, og klik. Når du har påført farven med malerspanden, zoom ind og se, hvilke områder der er gået glip af. Der er normalt en sektion rundt om kanterne, der måske er gået glip af, brug en malerspand til at få disse sektioner. Følg disse trin for hvert afsnit, indtil alt er færdigt.
Tip - Når du tilføjer en farve, hvis du har brug for at skifte til en anden farve, der er tilgængelig et andet sted, kan du prøve det. Du skal bare beholde Alle tast, og klik derefter på den ønskede farve; den aktuelle farve vil blive ændret til den nye farve, der blev prøvet.
10] Vectorize Logo
For at gøre logoet til et vektorbillede i høj opløsning skal du gå til lagpanelet og holde Ctrl og klik på lagminiaturebilledet. Du bør se hele det valgte billede. 
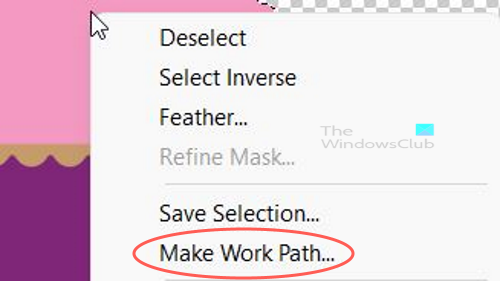
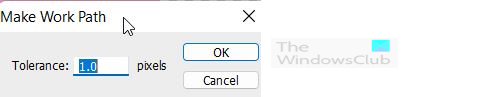
Gå til værktøjsmenuen til venstre og tjek Udvælgelsesværktøj højreklik derefter på billedet og vælg Lav en arbejdsvej.

Lav en arbejdsvej valgmulighed vises, sæt Tolerance Til 1.0 tryk derefter på Okay for at bekræfte og lukke vinduet.

hvad gør aktivering af windows
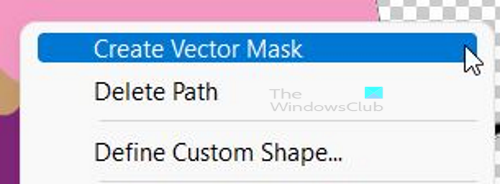
Gå til højre værktøjslinje og vælg Værktøj til direkte valg , højreklik på logoet og vælg Opret vektormaske . Logoet er nu vektor og kan skaleres uden pixelering.
11] Gem
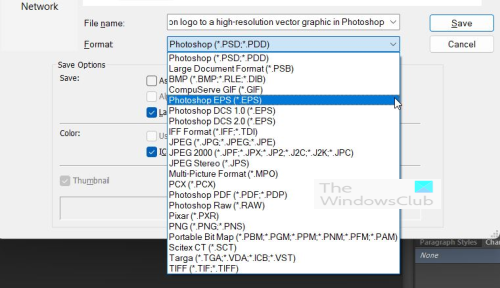
Hvis du vil gemme billedet til Illustrator, skal du gå til Filer, derefter Eksporter og vælge Illustrator-stier. I senere versioner af Photoshop vil eksportmuligheden for Illustrator være − Fil Derefter Eksport Derefter Eksport Som . Dialogboksen Gem som vises, vælg SVG gerne format.

Du kan også gemme en anden måde at gemme den som en vektor. Gå derefter til filen Gem som så vælg Photoshop EPS .
Læs : Sådan rettes slørede billeder i Photoshop
Hvordan laver man et lavopløsningslogo i høj opløsning i Photoshop?
For at lave et logo med lav opløsning i høj opløsning i Photoshop skal du øge størrelsen og opløsningen i vinduet Billedstørrelse. Gå til 'Billede' og derefter 'Billedstørrelse' og en dialogboks vil dukke op. lav den længste endestørrelse 3000 til 5000 ppi og opløsning 300 ppi. Hvis logoet stadig er pixeleret, skal du gøre det til et smart objekt, derefter anvende et smart filter, anvende en gaussisk sløring og derefter bruge kurvelaget til at justere billedet, indtil de pixelerede områder er lige. Flet lag og gem som vektor.
Hvordan laver man pixelerede billeder i Photoshop?
- Åbn billedet i Adobe Photoshop. Hvis det billede, du vil depixelate, er på sit eget Photoshop-lag, skal du sørge for at klikke for at vælge dette lag i vinduet Lag.
- Klik Venlig og så faktiske pixels så du får en klar idé om graden af pixelering.
- Gå til Filter og så Støj i hovedmenuen. Vælge Pletfjernelse. Denne indstilling hjælper med at udglatte pixels i billedet.
- klik CTRL og F to eller tre gange for yderligere at fjerne pletter fra billedet. Hvis du fjerner pletter fra et billede mere end fire gange, vil det sandsynligvis begynde at sløre til uigenkendelighed.
- Udfør Smart Image Blur som et alternativ for at slippe af med pixelering. Gå til menuen 'Filter' og vælg smart sløring mulighed. Indstil radius til omkring 1,5px og tærsklen til omkring 15px, og klik derefter BØDE . Du kan altid gå tilbage og justere disse indstillinger ved at klikke på knappen CTRL + Z nøgler.
Håber indlægget hjælper dig.





![Chrome har ikke tilladelse til at indlæse lokal ressource [Ret]](https://prankmike.com/img/chrome/B7/chrome-not-allowed-to-load-local-resource-fix-1.png)
![Kan ikke slette skrifttypefiler i Windows 11/10 [Fixed]](https://prankmike.com/img/fonts/8E/cannot-delete-font-files-in-windows-11/10-fixed-1.png)